Gli attributi per gli stili Sono davvero molti i possibili attributi e non credo che riuscirei a descriverli tutti. Alcuni sono di raro utilizzo, altri supportati dai vari browser in modo differente. In queste pagine parleremo soltanto di quelli che si adoperano con una certa frequenza e che funzionano con tutti i browser di ultima generazione.
Lascio due links di sicuro interesse a chi di voi volesse approfondire questo argomento, si tratta delle specifiche del W3C, dove troverete tutti gli attributi supportati dai CSS1 e delle specifiche per i CSS2 . Se avete l’abitudine di navigare con un browser datato fate subito l’aggiornamento alla sua ultima versione, non costa nulla e vi darà maggiori garanzie dal punto di vista della sicurezza, oltre che supportare sicuramente meglio i vari CSS.
Prima di passare in rassegna le categorie di attributi vorrei ricordare ancora una volta la loro sintassi a prescindere da quale dei tre modi, in linea, nella pagina, nel foglio esterno, deciderete di usare.
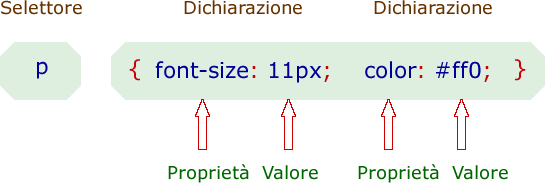
Abbiamo detto che gli attributi devono essere inseriti all’interno di parentesi graffe { } e laddove in HTML verrebbe usato un “=” (uguale) nei css viene invece usato “:” (due punti).
Argomenti consecutivi sono separati da un “;” (punto e virgola) invece che dalla “,” (virgola). Inoltre molti argomenti sono divisi da “-“ (trattino centrale) che fa parte integrante del nome stesso.

Gli spazi vuoti ed i ritorno a capo non hanno alcuna influenza.
proprietà: valore;
proprietà: valore;
}
Per i parametri e gli attributi fare riferimento a questa tabellina.
| Attributi per il Testo. | Attributi per il Font. |
| Attributi per il Colore e lo Sfondo. | Attributi per la Posizione. |
| Parametri | |
Se avete domande da fare potete scrivere sul forum di supporto, gratuito e aperto a tutti.