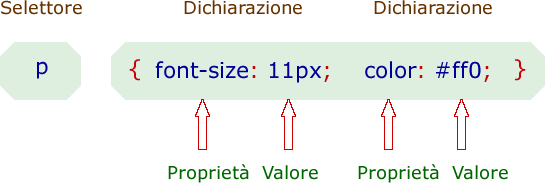
Prima di passare in rassegna le categorie di attributi vorrei ricordare ancora una volta la loro sintassi, a prescindere da quale dei vari modi deciderete di usare.
Abbiamo detto che gli attributi devono essere inseriti all’interno di parentesi graffe { } e laddove in HTML verrebbe usato un “=” (uguale) nei css viene invece usato “:” (due punti).
Argomenti consecutivi sono separati da un “;” (punto e virgola) invece che dalla “,” (virgola). Inoltre molti argomenti sono divisi da “-“ (trattino centrale) che fa parte integrante del nome stesso.

Gli spazi vuoti ed i ritorno a capo non hanno alcuna influenza.
proprietà: valore;
proprietà: valore;
}
Per i valori fare riferimento a questa tabellina.
Prima di vedere gli attributi di posizionamento è bene ricordare che questi difficilmente saranno adoperati singolarmente, essi infatti fanno parte di un insieme di altri parametri che servono a definire e posizionare un contenitore box all’interno di una pagina web.
Vedere anche quanto detto sul box model a questo proposito, visto che non tutti i browser si comportano allo stesso modo.
position: absolute | relative | fixed | static
Determina il tipo di posizionamento che dovrà assumere il contenitore creato sullo schermo in uno dei possibili modi.
Absolute o Relative, in entrambi i casi l’attributo ha ragione di esistere se abbinato con gli altri attributi di posizionamento.
#css {position: absolute; left: 100px; top: 50px;}
Contenitore posizionato in modo assoluto a 100px dal margine sinistro e 50px dal margine superiore della finestra del browser.
top: lunghezza | percentuale | auto
Determina la distanza del contenitore dal margine superiore della finestra del browser. Si possono adoperare tutti i valori ammessi riportati nella tabella parametri.
#css {position: absolute; top: 50px; left: 100px;}
Contenitore posizionato in modo assoluto a 50px dal bordo superiore della finestra del browser.
left: lunghezza | percentuale | auto
Determina la distanza del contenitore dal margine laterale sinistro della finestra del browser. Si possono adoperare tutti i valori ammessi riportati nella tabella parametri.
#css {position: absolute; top: 50px; left: 100px;}
Contenitore posizionato in modo assoluto a 100 px dal margine sinistro della finestra del browser.
width: lunghezza | percentuale | auto
Determina la larghezza del contenitore se posizionato in modo absolute.
#css {position: absolute; width: 300px; left: 100px; top: 50px;}
Contenitore con dimensione in larghezza di 300 px posizionato in modo assoluto nella finestra del browser.
height: lunghezza | percentuale | auto
Determina l’altezza del contenitore se posizionato in modo absolute.
#css {position: absolute; height: 400px; ... }
Contenitore con dimensione in altezza di 400 px posizionato in modo assoluto nella finestra del browser.
visibility: visible | hidden | collapse
Determina la visibilità del contenitore, questo potrebbe non essere visibile se associato all’ attributo hidden.
#css {position: absolute; visibility: hidden; height: 400px; ... }
Contenitore nascosto. Se non viene specificato alcun attributo per default il contenitore è visible.
z-index: valore
Determina la priorità di visualizzazione del contenitore rispetto allo sfondo e/o rispetto ad altri contenitori posizionati all’interno della stessa pagina.
#css {position: absolute; z-index: 10; height: 400px; ... }
Contenitore con priorità (10). Il browser IE accetta anche valori negativi che posizionano il contenitore sotto lo sfondo della pagina senza bisogno di assegnare a questa uno z-index superiore.
Continua: Conclusioni Se avete domande da fare potete scrivere sul forum di supporto, gratuito e aperto a tutti.