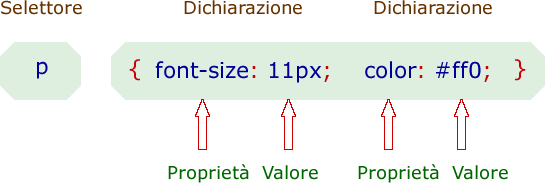
Prima di passare in rassegna le categorie di attributi vorrei ricordare ancora una volta la loro sintassi, a prescindere da quale dei vari modi deciderete di usare.
Abbiamo detto che gli attributi devono essere inseriti all’interno di parentesi graffe { } e laddove in HTML verrebbe usato un “=” (uguale) nei css viene invece usato “:” (due punti).
Argomenti consecutivi sono separati da un “;” (punto e virgola) invece che dalla “,” (virgola). Inoltre molti argomenti sono divisi da “-“ (trattino centrale) che fa parte integrante del nome stesso.

Gli spazi vuoti ed i ritorno a capo non hanno alcuna influenza.
proprietà: valore;
proprietà: valore;
}
Per i valori fare riferimento a questa tabellina.
Vediamo alcuni degli attributi per il colore e lo sfondo: maggiormente adoperati
color: valore
Questo attributo serve per impostare il colore del testo, fare riferimento alla tabellina per i possibili valori.
p {color: red;}
div {color: #990099;}
background-color: valore;
Questo attributo definisce il colore di sfondo di uno style e può essere adoperato indipendentemente dal colore del testo.
Per i possibili parametri fare riferimento alla ormai nota tabellina.
p {background-color: yellow}
div {background-color: #33ccff}
continuo a scrivere per meglio
rendere l’idea dello sfondo così applicato.
continuo a scrivere per meglio
rendere l’idea dello sfondo così applicato.
background-image: url (immagine.gif)
Questo attributo definisce l’immagine di sfondo per un elemento e può essere adoperato indipendentemente dall’immagine e dal colore dello sfondo assegnato alla pagina.
p {background-image: url(file:immagine.gif);}
div {background-image: url(logo.gif);}
continuo a scrivere per meglio
rendere l’idea dello sfondo così applicato.
continuo a scrivere per meglio
rendere l’idea dello sfondo così applicato.
Se associato al tag body diventa lo sfondo di tutta la pagina.
body {background-image: url("logo.gif");}
background-repeat: repeat | repeat-x | repeat-y | no-repeat
Questo attributo serve per specificare come disporre l’immagine di sfondo quando non si tratta di uno sfondo omogeneo a tinta unita che riempie tutta la pagina:
repeat indica che l’immagine deve essere replicata in orizzontale ed in verticale.
repeat-x deve essere replicata soltanto in orizzontale.
repeat-y deve essere replicata soltanto in verticale.
no-repeat indica che l’immagine non deve essere replicata.
Logicamente questo attributo dovrà necessariamente essere adoperato in abbinamento con background-image illustrato sopra. Questa l’immagine di sfondo adoperata per gli esempi:![]()

Vedi questo esempio repeat

Vedi questo esempio repeat-x

Vedi questo esempio repeat-y

Vedi questo esempio no-repeat
background-position: coordinate
Questo attributo definisce il punto da cui iniziare a posizionare l’immagine di sfondo e funziona se abbinato con background-image e background-repeat. Si possono adoperare parole chiave per la posizione orizzontale: left, center, right e parole chiave per la posizione verticale: top, center, bottom.
E’ anche possibile esprimere valori percentuali, dove: 0% 0% indica l’angolo in alto a sinistra (default) e: 100% 100% indica l’angolo in basso a destra. Per maggior precisione si possono specificare anche coordinate espresse in mm, cm, inc.


Vedi questi altri esempi:
background-attachment: scroll | fixed
Questo attributo definisce se l’immagine usata come sfondo deve scorrere sullo schermo insieme al testo (scroll) oppure restare fissa sullo sfondo (fixed) nel momento in cui si scorre la pagina verticalmente.
vedi esempio scroll
vedi esempio fixed
Continua: Posizionare oggetti Se avete domande da fare potete scrivere sul forum di supporto, gratuito e aperto a tutti.