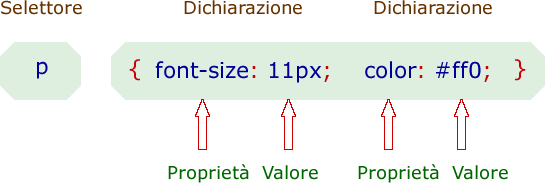
Prima di passare in rassegna le categorie di attributi vorrei ricordare ancora una volta la loro sintassi, a prescindere da quale dei vari modi deciderete di usare.
Abbiamo detto che gli attributi devono essere inseriti all’interno di parentesi graffe { } e laddove in HTML verrebbe usato un “=” (uguale) nei css viene invece usato “:” (due punti).
Argomenti consecutivi sono separati da un “;” (punto e virgola) invece che dalla “,” (virgola). Inoltre molti argomenti sono divisi da “-“ (trattino centrale) che fa parte integrante del nome stesso.

Gli spazi vuoti ed i ritorno a capo non hanno alcuna influenza.
proprietà: valore;
proprietà: valore;
}
Per i valori fare riferimento a questa tabellina.
Vediamo alcuni degli attributi per il carattere: maggiormente adoperati
font-family: famiglia1, famiglia2, famiglia3;
Si possono elencare più famiglie di caratteri per dare la possibilità al browser di selezionare quella presente sul PC del visitatore. Si tenterà di visualizzare la prima specificata per poi passare a quelle successive nel caso in cui non fossero presenti quelle precedenti. A questo proposito è opportuno chiudere la lista con una famiglia generica come sans-serif per essere certi di trovare un riscontro sempre e comunque.
Le famiglie si separano da una virgola e da uno spazio vuoto opzionale. Nel caso in cui il nome del font fosse composto da più di una sola parola, per esempio MS Sans Serif, questo dovrà essere racchiuso fra doppie virgolette “MS Sans Serif“ nelle dichiarazioni sul foglio esterno e nella pagina, e da singoli apostrofi nel caso di dichiarazione in linea che farebbe già uso di doppie virgolette per accettare la dichiarazione stessa di style.
p {font-family: verdana, arial, sans-serif;}
div {font-family: "MS Sans Serif", verdana, sans-serif;}
<b style="font-family: 'MS Sans Serif', verdana, sans-serif;"> ... </b>
font-family: “MS Serif”, “New York”, serif;
font-family: verdana, arial, serif;
font-size: lunghezza | valore assoluto | valore relativo | percentuale
Si possono esprimere le dimensioni del font facendo riferimento ad uno dei quattro possibili attributi. Vedi anche tabellina parametri.
Di solito si adoperano i punti (pt) o i pixel (px), ma qualsiasi altro parametro andrà sintatticamente bene.
p {font-size: 9pt;}
i {font-size: larger;}
b {font-size: 18px;}
h1 {font-size: 150%;}
font-size: 9pt;
font-size: larger;
font-size: 18px;
font-size: 150%;
font-style: normal | italic | oblique
Si può eseguire il rendering dei caratteri in corsivo.
h1 {font-style: normal;}
p {font-style: italic;}
b {font-style: oblique;}
font-style: normal;
font-style: italic;
font-style: oblique;
font-variant: normal | small-caps
Assegna il maiuscoletto con small-caps mentre normal per rimuovere il tutto.
p {font-variant: small-caps;}
b {font-variant: normal;}
font-variant: small-caps;
font-variant: normal
font-weight: bold | bolder | lighter | normal | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
Per impostare lo spessore del testo. Oltre alle parole riservate è possibile introdurre anche un valore numerico da 100 a 900 con incrementi di 100. Soltanto a partire dal valore 700 si avvertirà l’effetto grassetto.
P {font-weight: bold;}
h1 {font-weight: 700;}
font-weight: bold;
font-weight: lighter;
font-weight: 800;
Se avete domande da fare potete scrivere sul forum di supporto, gratuito e aperto a tutti.