HTML5 ha introdotto nuovi type di input per i moduli o forms, a dire la verità di alcuni se ne sentiva davvero il bisogno, peccato che facendo delle verifiche non tutti i browser li supportano. Provate ad immaginare qual’è il browser che più di tutti gli altri non vuol saperne di queste novità? Proprio lui l’ormai famigerato IE, e poco importa se è arrivato alla versione 10. Vorrei ricordare che in questa guida vengono mostrati soltanto i type che sono una novità per gli input di HTML5, dando per scontato che voi conosciate già anche gli altri di HTML precedenti, se così non fosse, su web-link ci sono guide per tutti i livelli di conoscenza, principianti compresi, grazie alle quali sarà possibile comprendere al meglio lo scopo ed il significato di questi nuovi elementi introdotti da HTML5.
Di seguito la descrizione con esempi dei nuovi type usabili con input nei forms che per default è text, libero testo. Nelle attuali versioni di alcuni browser non tutti sono riconosciuti.
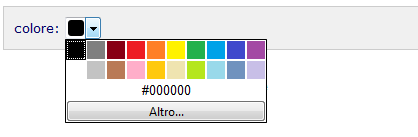
color
Il type color permette di selezionare un colore da una tavolozza di colori predefiniti o direttamente dal suo codice in #esadecimale.
Questo il risultato:

color è supportato dai browser ![]() FireFox
FireFox ![]() Opera e
Opera e ![]() Chrome.
Chrome.
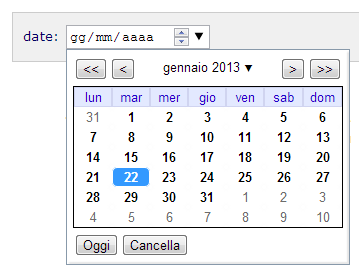
date
Il type date permette di selezionare la data direttamente da un calendario grafico generato dal browser.
Questo il risultato:

date è supportato dai browser ![]() Opera,
Opera, ![]() Chrome e
Chrome e ![]() Safari, anche se in modi leggermente differenti, per esempio Opera, a differenza di Chrome, una volta selezionata la data col click, questa viene introdotta nel box nel formato americano: anno, mese e giorno.
Safari, anche se in modi leggermente differenti, per esempio Opera, a differenza di Chrome, una volta selezionata la data col click, questa viene introdotta nel box nel formato americano: anno, mese e giorno.
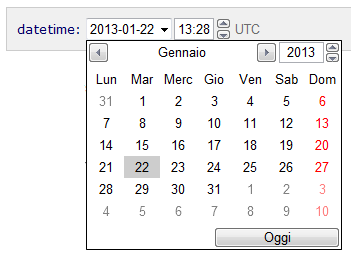
datetime
Il type datetime permette di selezionare la data e l’ora con l’aggiunta dell’informazione del fuso orario.
Questo il risultato:

datetime è supportato dai browser ![]() Opera e
Opera e ![]() Safari, anche se in modi leggermente differenti, per esempio Safari scrive all’interno del box i riferimenti del fuso orario.
Safari, anche se in modi leggermente differenti, per esempio Safari scrive all’interno del box i riferimenti del fuso orario.
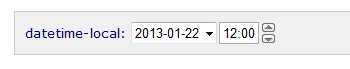
datetime-local
Il type datetime-local permette di selezionare la data e l’ora locale, cioè senza informazioni sul fuso orario presente in datetime.
Questo il risultato:

datetime-local è supportato dai browser ![]() Opera e
Opera e ![]() Safari.
Safari.
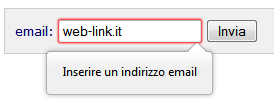
Il type email permette di inserire un indirizzo email, al suo invio viene eseguita una validazione.
Questo il risultato:

Provate ad inserire una qualsiasi cosa priva della chiocciola che contraddistingue un indirizzo email valido.
email è supportato dai browser ![]() FireFox
FireFox ![]() Opera
Opera ![]() Chrome.
Chrome.
month
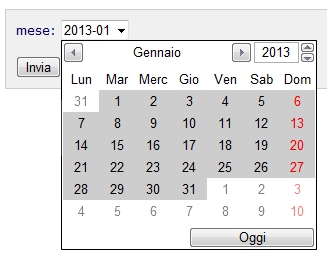
Il type month permette di selezionare il mese e l’anno direttamente da un calendario grafico generato dal browser.
Questo il risultato:

month è Supportato dai browser ![]() Opera e
Opera e ![]() Safari.
Safari.
number
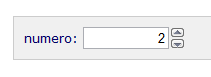
Il type number permette di selezionare un numero anche tramite pulsantini grafici al lato o all’interno del campo input.
Questo il risultato:

number è Supportato dai browser ![]() FireFox
FireFox ![]() Opera
Opera ![]() Chrome.
Chrome.
Negli smartphone richiama direttamente la tastiera numerica del telefonino.
range
Il type range permette di selezionare un valore numerico semplicemente spostando un cursore grafico. Ovviamente non viene considerato importante il suo valore, essendo espresso graficamente risulterà solo indicativo.
Questo il risultato:

In questo esempio è stato inserito l’attributo min e max per dare un senso alla scala di valori.
range è supportato dai browser ![]() FireFox
FireFox ![]() Opera
Opera ![]() Chrome
Chrome ![]() Safari.
Safari.
search
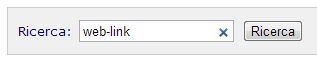
Il type search identifica un campo di ricerca, interna al sito o esterna in rete. Apparentemente sembra un campo come altri ma il browser lo distingue assegnandogli maggiore accessibilità. Chi ha un browser Chrome potrà notare che non appena si inizia a scrivere qualcosa al suo interno, appare una X azzurra di lato che serve per cancellare quanto già scritto.
Questo il risultato:

search è supportato dai browser ![]() Chrome e
Chrome e ![]() Safari.
Safari.
tel
Il type tel permette di inserire numeri adoperando la tastiera del telefono, ne consegue che questo tipo di input, apparentemente identico ad altri, viene sfruttato a dovere dagli smartphone.
Questo il risultato:
tel attualmente nessun browser lo supporta. Negli smartphone richiama direttamente la tastiera numerica del telefonino.
time
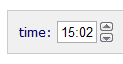
Il type time permette di selezionare l’ora senza l’informazione del fuso orario.
Questo il risultato:

time è supportato dai browser ![]() Opera
Opera ![]() Chrome
Chrome ![]() Safari.
Safari.
url
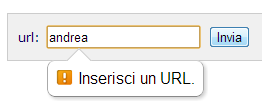
Il type url permette di inserire un URL valido, al suo invio viene eseguita una validazione.
Questo il risultato:

Provate ad inserire una qualsiasi cosa, Opera aggiunge al vostro testo http:// mentre Chrome e FireFox vi segnalano che non è un URL.
url è supportato dai browser ![]() FireFox
FireFox ![]() Opera
Opera ![]() Chrome.
Chrome.
week
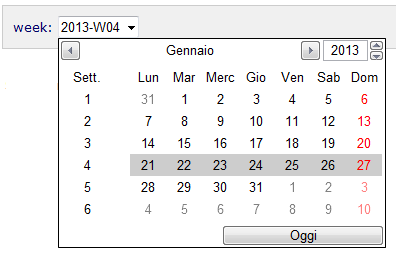
Il type week permette di selezionare la settimana e l’anno direttamente da un calendario grafico generato dal browser.
Questo il risultato:

week è supportato dai browser ![]() Opera e
Opera e ![]() Safari anche se in modalità grafica differente.
Safari anche se in modalità grafica differente.
Gli input type: number, range, date, datetime, datetime-local, month, time e week accettano come attributi: step, min- max e value spiegati insieme ad altri nuovi attributi nella prossima lezione.
Se avete domande potete scrivere sul forum di supporto, gratuito e aperto a tutti.
