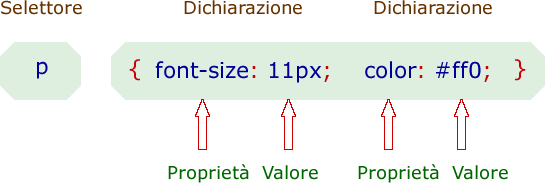
Prima di passare in rassegna le categorie di attributi vorrei ricordare ancora una volta la loro sintassi, a prescindere da quale dei vari modi deciderete di usare.
Abbiamo detto che gli attributi devono essere inseriti all’interno di parentesi graffe { } e laddove in HTML verrebbe usato un “=” (uguale) nei css viene invece usato “:” (due punti).
Argomenti consecutivi sono separati da un “;” (punto e virgola) invece che dalla “,” (virgola). Inoltre molti argomenti sono divisi da “-“ (trattino centrale) che fa parte integrante del nome stesso.

Gli spazi vuoti ed i ritorno a capo non hanno alcuna influenza.
proprietà: valore;
proprietà: valore;
}
Per i valori fare riferimento a questa tabellina.
Vediamo alcuni degli attributi maggiormente adoperati per il testo:
text-align: left | right | center | justify
Allineamento del testo, valori possibili: sinistra, destra, centrato, giustificato.
p {text-align: left;}
p {text-align: right;}
div {text-align: center;}
div {text-align: justify;}
text-decoration: overline | underline | line-through | blink | none
Decorazione del testo, valori possibili: overline= sopralineato, underline= sottolineato, line-through= sbarrato, none= nessuno. E’ anche possibile combinarne più di uno, per esempio inserendo sia underline che overline. None lo si adopera in particolar modo con i link in quanto toglie la sottolineatura che altrimenti avrebbero per default.
h1 {text-decoration: overline;}
p {text-decoration: underline;}
div {text-decoration: overline underline;}
p {text-decoration: line-through;}
p {text-decoration: blink;}
p {text-decoration: none;}
text-indent: lunghezza | percentuale
Indentazione, rientro della prima riga di un blocco di testo dal margine sinistro. E’ possibile fare uso anche di numeri negativi per un rientro esterno.
p {text-indent: 12px;}
div {text-indent: 20%;}
text-transform: capitalize | uppercase | lowercase
Capitalize trasforma in maiuscola la prima lettera di ogni parola, uppercase e lowercase trasformano in maiuscolo o minuscolo l’interno blocco di testo.
P {text-transform: capitalize;}
P {text-transform: uppercase;}
P {text-transform: lowercase;}
line-height: normal | numero | percentuale
Interlinea, altezza della riga del testo, valori possibili: normal, numero, percentuale. Con il valore normal il testo non avrà alcuna variazione. Il numero può essere espresso in em o in percentuale.
p {line-height: 3em;}
div {line-height: 50%;}
letter-spacing: numero
Spazio fra le lettere che compongono il testo. Il numero può essere espresso in tutti i modi possibili come riportato nella tabella parametri.
p {letter-spacing: 1em;}
div {letter-spacing: 2px;}
vertical-align: baseline | sub | super | top | middle | bottom | text-top | text-bottom
Allineamento verticale del testo rispetto ad un riferimento assoluto o all’elemento che lo include.
b {vertical-align: middle;}
span {vertical-align: top;}
sub {vertical-align: 60%;}
Continua: Attributi per il carattere
Se avete domande da fare potete scrivere sul forum di supporto, gratuito e aperto a tutti.