Sospendiamo, per questa lezione, il discorso su mysql. So bene che, adesso che sapete giocare con phpMyAdmin e con Mysql Control Center, vorreste continuare sui database.
Per raggiungere il “piatto forte” del corso, richiesto tra l’altro dal forum di web-link (ovvero la gestione di registrazione/login/password), è necessario però interagire con i moduli html.
Per rendere interessante la lezione ed evitare il teorico, presenteremo un esempio pratico ed utile.
Al termine di questa dispensa sarete in grado di inviare una email dal vostro sito, senza ricorrere all’inestetico comando “a href=mailto:” (che tra l’altro è pure inefficace, visto il legame con il client dell’utente).
Prerequisiti
Per seguire questa lezione occorrono dei prerequisiti:
- conoscere i tag html relativi ai moduli (da qui in poi li chiameremo, indistintamente, “form”). Ovvero, sapere come creare un campo testuale, un input di password, una comboBox (la “select”), i pulsanti di scelta multipla o singola (check/radio button).
- conoscere la sintassi base di PHP (se avete seguito almeno le prime lezioni di questo corso non dovreste aver problemi)
- avere uno spazio web (online) dove testare lo script. Anche se in locale potete eseguire i test, quando si tratta di inviare email dovete comunque installare e configurare anche un server di posta in uscita (SMTP).
L’operazione non è semplice, vi consiglio decisamente di aprire uno spazio web (anche uno gratuito come altervista va bene) e testare online gli script.
Potreste anche modificare il file php.ini impostando l’SMTP con cui vi connettete ad internet, ma non tutti i provider accettano invii anonimi di email e comunque dovreste collegarvi all’accesso remoto. Tanto vale utilizzare uno spazio web gratuito.
Interagiamo con i moduli (form)
Per inviare una email in PHP, in questa lezione, utilizzeremo due pagine:
.form.html (un normale file html contenente il codice per disegnare il modulo di inserimento dati);
.elabora_form.php (un file php contenente il codice che invia l’email e restituisce il messaggio di “email inviata con successo” all’utente)
Per il file “form.html” non credo ci siano problemi, attenzione però al tag <form>. Finora (se non avete altre esperienze in linguaggi dinamici) avete utilizzato questo tag per consuetudine, al massimo per richiamare un evento Javascript di controllo dati inseriti:
<form name=”modulo” onSubmit=”return controlloJavaScript()”>
Con PHP, possiamo aggiungere (e togliere) alcune proprietà al tag.
Intanto il method:
<form name=”modulo” onSubmit=”return controlloJavaScript()” method=”post”>
Il “method” è il modo con cui vengono inviate le informazioni. Un “method” impostato a “GET” aggiunge alla url tutti i dati scritti nei campi del modulo.
Ipotizziamo di avere una form con due campi del genere:
| Nome: | |
| Password: |
Impostando il method a get, ed ipotizzando come nome “claudio” e come password “curci” (qualcosa a prova di lamer in pratica :), avremo nella pagina successiva una url di questo tipo:
elabora_form.php?nome=claudio&password=curci
dove “nome” e “password” sono i nomi dei due campi (attributo “name=”, visualizzate l’HTML della pagina per chiarire ogni dubbio).
Questo modo (metodo) di scambio informazioni tra due pagine HTML è poco sicuro (mai sentito parlare di attacchi “brute force”, ovvero di software che inviano ad una pagina web -php o asp che sia- tutte le combinazioni possibili di lettere?) e limitato (la url non può contenere più di 255 caratteri).
Il passaggio di variabili dalla url può essere comodo per i link (nelle prossime lezioni vedremo alcune funzioni in merito), come “a href=nomePagina.php?argomento=viaggi”.
Ad una stessa url (nomePagina.php) viene associato un contenuto diverso a seconda della variabile passata come “argomento”, sia “viaggi” o “sport” o “politica”.
Per le form è bene utilizzare un altro metodo, che non accodi le variabili alla url della pagina: il POST.
Nel caso precedente, un action con method impostato a POST non produce altro che la url della pagina:
elabora_form.php
I dati vengono passati in modo trasparente all’utente.
Detto questo, possiamo disegnare la nostra form. E’ importante associare ad ogni campo un nome. Tenete presente che ciascun nome che daremo ai campi diventerà, nella pagina successiva, una variabile PHP.
Quindi utilizzate nomi di facile memoria e tenete presente le regole delle variabili (non utilizzate spazi, non iniziate il nome con un numero, lasciate i caratteri “strani” come i punti e le virgole a casa..)
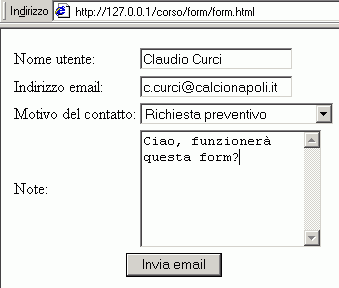
Esempio di file “form.html” (il nome è ovviamente arbitrario):
Ovviamente il codice della tabella è opzionale, serve solo per impaginare meglio il modulo. Il risultato finale è questo:
Un normale form HTML (lasciate stare il colore di sfondo o il bordo, quelli dipendono dal CSS di questo corso!) vero?
Passiamo alla gestione del modulo. Create un normale file con il vostro editor, dentro inserite i tag fondamentali (head, body..) e salvatelo come elabora_form.php, nella stessa directory di “form.html” (per ora potete lavorare in locale sulla root di easyPHP/XAMPP, quando invieremo la mail ci trasferiremo online).
Se (via browser) accedete al file della forml, compilate i campi e cliccate sul tasto di invio, aprite la pagina php di elaborazione e non trovate nulla. E’ necessario dare all’interprete php i comandi per interagire con la form.
Abbiamo visto prima che, quando inviamo i dati di un modulo ad una pagina PHP, abbiamo automaticamente a disposizione delle variabili il cui nome è lo stesso dei campi.
Inserite nella pagina elabora_form.php questo codice, che stamperà a video il valore dei campi della form.
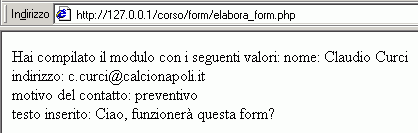
Adesso (lanciate prima EasyPhp/XAMPP se non l’avete già fatto), puntate il vostro browser sulla pagina form.html e compilate i campi del modulo a vostro piacere:


Cliccate su “invia email” e, se avete compilato e salvato correttamente il file elabora_form.php, dovreste avere un output del genere:

Abbiamo visto che una variabile può essere passata con method POST ma anche con GET.
Nell’esempio sopra, un utente potrebbe tranquillamente richiamare la pagina “elabora_form.php” passando i valori nella url, senza passare per la form. Digitate nella url del browser le variabili (i nomi dei campi della form) assegnando dei valori. Le variabili vanno separate con la “&”, secondo questa sintassi:
nomeFile.php?var1=valore1&var2=valore2
digitate qualcosa del genere (senza passare per form.html):
http://127.0.0.1/corso/form/elabora_form.php?nome=alessio&[email protected]&motivo=nessuno&testo=visto che ti volevo fregare?
(ovviamente la parte “corso/form/” è relativa alle cartelle che utilizzo io nel computer, se avete salvato tutto direttamente dentro la root basta scrivere http://127.0.0.1/elabora_form.php?ecc.)
A video non comparirà nulla, poiché abbiamo usato un metodo diverso di invio dei dati.
E’ opportuno quindi distinguere le variabili provenienti da richieste GET da quelle POST. PHP mette a disposizione degli appositi array: $_POST[] e $_GET[].
Funzionano come dei normali array associativi, e sono sicuri poiché le variabili passate nella url (GET) sono in un contenitore, quelle con POST in un altro.
Se volete provare a passare i valori attraverso la URL e quindi in modalità GET, dovrete cambiare l’esempio sopra in questo modo:
Se avete seguito la lezione sugli array associativi, credo non abbiate bisogno di commenti sui codici sopra: richiamiamo infatti una variabile dell’array $_POST[] o $_GET[] con il relativo indice, che corrisponde al nome del campo.
Dobbiamo ricordarci che i nomi degli indici degli array associativi vanno sempre racchiusi tra apici (singoli o doppi).
La funzione include()
Andiamo avanti e finalmente creiamo qualcosa di utile da inserire subito nel nostro sito: la possibilità di farci inviare email personalizzate!
PHP mette a disposizione una funzione, guardacaso chiamata mail() che riceve 4 parametri (l’ultimo è opzionale):
- destinatario;
- oggetto;
- messaggio;
- header addizionali.
Quello che vogliamo è quindi prendere i dati della form di prima (sappiamo già come farlo) e inserirli in quei parametri.
Teniamo la pagina form.html come è adesso e cambiamo la pagina elabora_form.php in questo modo:
(solito discorso, andate a capo solo quando vedete il punto e virgola: in questo caso abbiamo due sole righe ma per motivi di impaginazione la textarea va a capo e sembrano 3).
A questo punto però, per testare lo script, dovete pubblicare su uno spazio web (anche uno gratuito va bene) le due pagine: form.html e elabora_form.php.
Ovviamente sostituite l’indirizzo di posta indicato con il vostro nel primo parametro, altrimenti inviereste tutte le mail ad un indirizzo inesistente e non sapreste mai se lo script è andato a buon fine 🙂
Se tutto è andato ok, potete divertirvi configurando meglio la variabile $messaggio. La mail però è un po’ bruttina vero? Il fatto è che viene inviata in normale formato testo (infatti per andare a capo abbiamo utilizzato lo “\n”, non il tag <br>).
Anche se i “guru” di internet consigliano di inviare email esclusivamente in formato testo (per ovvi motivi di sicurezza, il txt è innocuo) e la “netiquette” fa altrettanto (una mail in html è comunque più pesante), è bene vedere come inviare attraverso PHP mail HTML.
Del resto, se ci occupiamo di un sito di e-commerce, l’invio di email html non viola alcuna netiquette (tutto va a finire nella casella del cliente, se sta bene a lui sta bene a tutti no?) ed è anzi necessaria (immaginate di dover intabellare un’ordine di 20 prodotti con relativi prezzi, sconti, aliquote iva in un file txt…)
Abbiamo parlato prima del quarto parametro, ovvero gli “header” addizionali. Si tratta di informazioni non obbligatorie ma che aumentano la funzionalità del comando.
Possiamo, ad esempio, decidere il mittente (omettendo il parametro apparirà infatti, nella casella email del destinatario, un messaggio proveniente da qualcosa come “httpd” o comunque un header deciso dal provider); cosi come possiamo decidere il formato del messaggio.
La sintassi del parametro “header opzionali” è particolare. Occorre separare le varie intestazioni (mittente, formato ecc.) con il carattere di “a capo” \r\n.
Rivisitiamo lo script precedente con l’istruzione di formattazione html. Ovviamente, dobbiamo inserire nel messaggio anche i vari tag (che ben conosciamo), proprio come se ci trovassimo su una pagina web.
Interagiamo con i moduli (form)
Lo script sopra proposto è funzionale ma è bene, fin d’ora, migliorare ed affinare le nostre capacità di programmazione.
Come vedete, modificare le istruzioni php è operazione delicata. Immaginate se un grafico aprisse il vostro script php con DreamVeawer (proprio la scorsa settimana ho dovuto mettere mano ad un codice che il programma Adobe aveva “gentilmente” imbastardito togliendo tutti gli “a capo” e le tabulazioni..) e cercasse di modificare parametri come il colore di sfondo della mail o il font del testo.
Onde evitare spargimenti di sangue, è bene utilizzare un paio di accorgimenti semplici ma efficaci.
Intanto separiamo i parametri dallo script. Creiamo una variabile “$colore_sfondo”, assegnando l’esadecimale desiderato. Stesso discorso per il font e per gli altri stili. In questo modo, se qualcuno vuole modificare lo script o se vogliamo riutilizzarlo in futuro, basta cambiare un’unica riga di codice esterna alle istruzioni e quindi poco pericolosa:
Parlavamo però prima del famigerato DreamVeawer, autentico incubo dei programmatori e delle aziende (costrette da alcuni grafici a pagare fior di euro per un programma che crea lo stesso codice ottenibile con notepad).
Se avete colleghi che utilizzano prodotti Adobe, è bene che proteggiate il vostro lavoro, frutto magari di pomeriggi e notti passate dietro questa guida (nel forum qualcuno parlava di script realizzati all’una di notte..)
PHP offre una funzione, include() che permette di inserire un file nel punto in cui viene chiamato. Una funzione del genere, a ben vedere, può sostituire il tag HTML <frame>: basta creare l’intestazione e la barra dei menù in un file a parte e richiamarla ogni volta con include(“nome_intestazione.html”).
Come compitino per questa settimana, esplorate questa funzione e divertitevi nel creare un sito di almeno 5 pagine con logo, menù di navigazione di sinistra e intestazioni di fine pagina distinti in tre file diversi e richiamati da ciascuna pagina.
Fate poi finta di avere la testa di un tipico cliente web, che fino alle 22 ti massacra con la sua idea di avere il sito con sfondo “red” e l’indomani alle 9 vuole cambiarlo in “green”. Cambiate le vostre pagine (basta modificare soltanto quei file per avere tutti gli altri 5 di conseguenza, se avete strutturato bene il discorso) e scoprirete la potenza degli “include()”.
Infine, chiudiamo la lezione usando proprio gli include() per parametrizzare il nostro esempio.
Se avete codificato il passaggio precedente (creato le famose variabili $colore_sfondo e $font) potete eseguire un semplice Taglia / Incolla in un nuovo file, chiamato magari “parametri.php” e sostituire quelle istruzioni con un:
include(“parametri.php”);
Lo scopo di questo “scorporo” è sia quello di facilitare il lavoro ad altri colleghi, sia di favorire la leggibilità del codice (immaginate un giorno di creare un intero portale o sistema di e_commerce: avrete decine di variabili comuni a tutte le pagine).
Alcuni usano chiamare i file inclusi con estensione “.inc” (“include”): parametri.inc.
E’ una consuetudine nota nell’ambiente della programmazione lato client, con linguaggio tradizionali.
NON utilizzate questo approccio sul web perché è possibile accedere ai file .inc anche via browser. Se considerate che alcuni memorizzano dati come le password di connessione ad un database mysql in uno di questi file, capite quanto sia facile “bucare” un sito – magari passando variabili GET nella url.